6 Best Wireframing Tools
A curated list of free, open source and paid wireframing tools, ranked based on relevancy and feature completeness as a wireframing tool
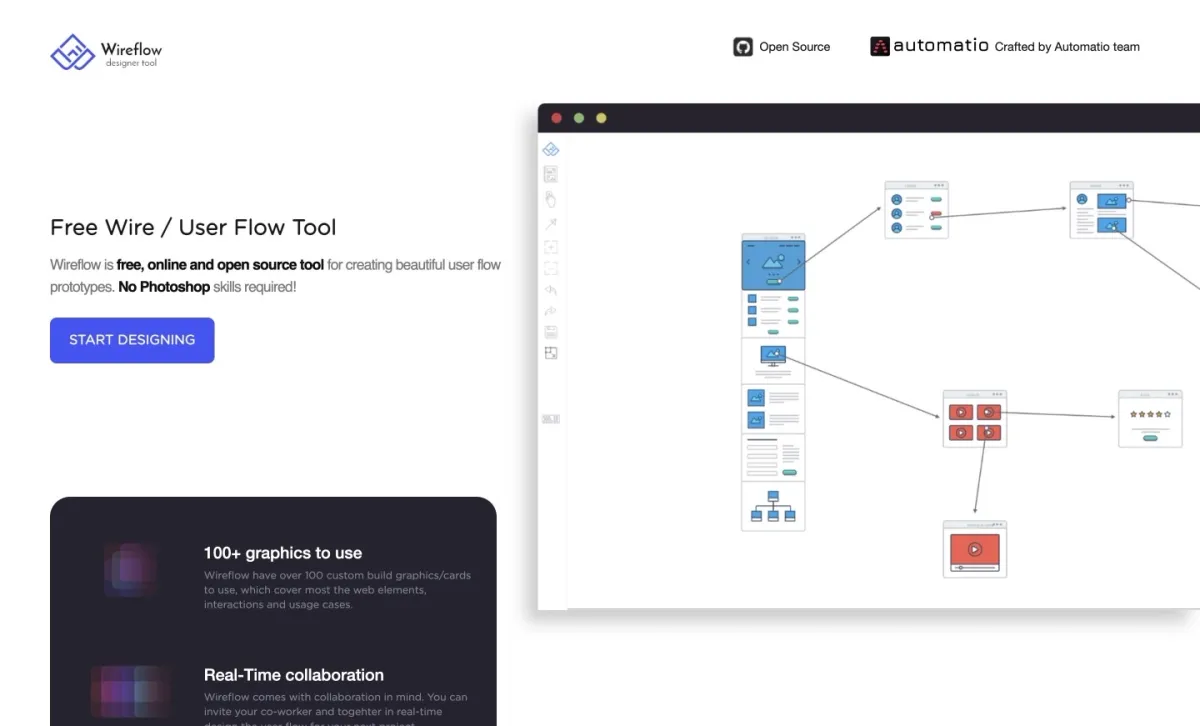
Wireflow #1
A browser-based platform for designing user flow diagrams and wireframes with ease and collaboration in mind.

Wireflow is a free, online tool designed for creating user flows and wireframes, specifically aimed at designers and developers needing to visualize user journeys. It offers an intuitive drag-and-drop interface that allows users to quickly map out flowcharts, wireframes, and simple prototypes without requiring advanced design skills. The focus is on ease of use and accessibility, making it ideal for fast iterations.
- User Journey Mapping: Ideal for creating detailed user flow diagrams to visualize navigation and interactions.
- Wireframe Design: Quickly build basic wireframes to outline screen layouts and components.
- Team Collaboration: Perfect for collaborative design sessions, allowing multiple users to edit the same flow in real time.
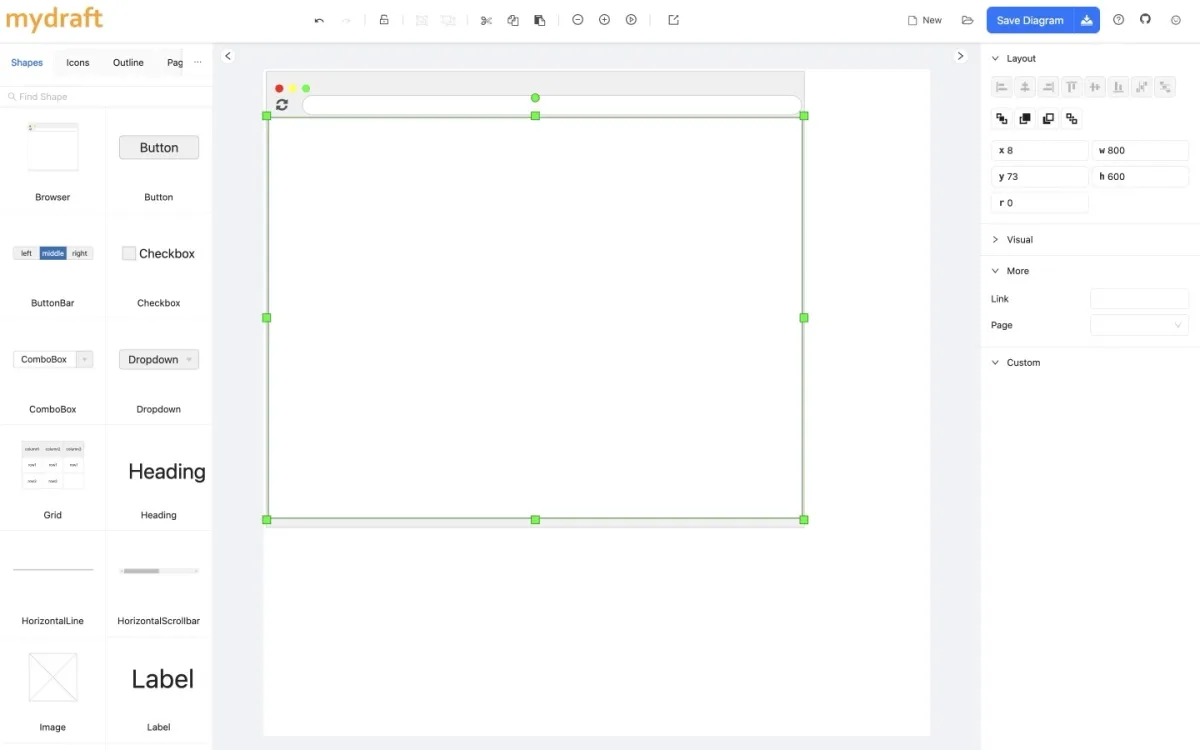
Mydraft.cc #2
A straightforward, browser-based tool for building wireframes quickly and easily, without requiring installation

Mydraft.cc is a simple, free web tool designed exclusively for wireframing. With its minimalistic and intuitive drag-and-drop interface, users can create wireframes directly in their browser without the need for complex software. It's built to be fast and easy to use, making it ideal for designers and developers looking for a lightweight solution to sketch interface ideas.
- Wireframing Web and App Interfaces: Ideal for creating basic web and mobile app wireframes.
- Quick Prototyping: Great for fast sketches and mockups during the early design phase.
- Simple Design Collaboration: Useful for sharing wireframes with others for feedback.
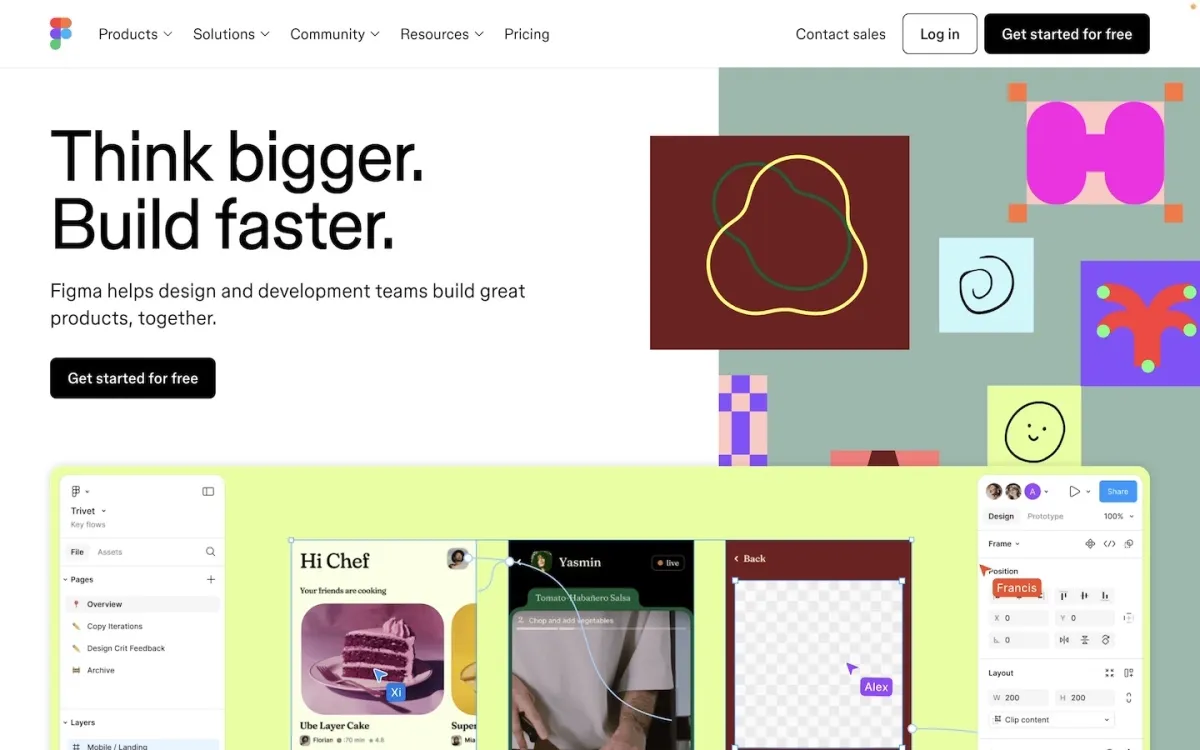
Figma #3
Design, prototype, and collaborate in real-time with a powerful cloud-based interface design tool

Figma is a versatile, web-based design platform that enables teams to create, prototype, and collaborate on user interface designs. It offers a comprehensive set of vector editing tools, layout features, and interactive prototyping capabilities, all accessible through a web browser or desktop application.
- UI/UX design: Creating and iterating on user interfaces for web and mobile applications.
- Design systems: Developing and maintaining consistent design languages for organizations.
- Team collaboration: Facilitating design reviews and feedback across distributed teams.
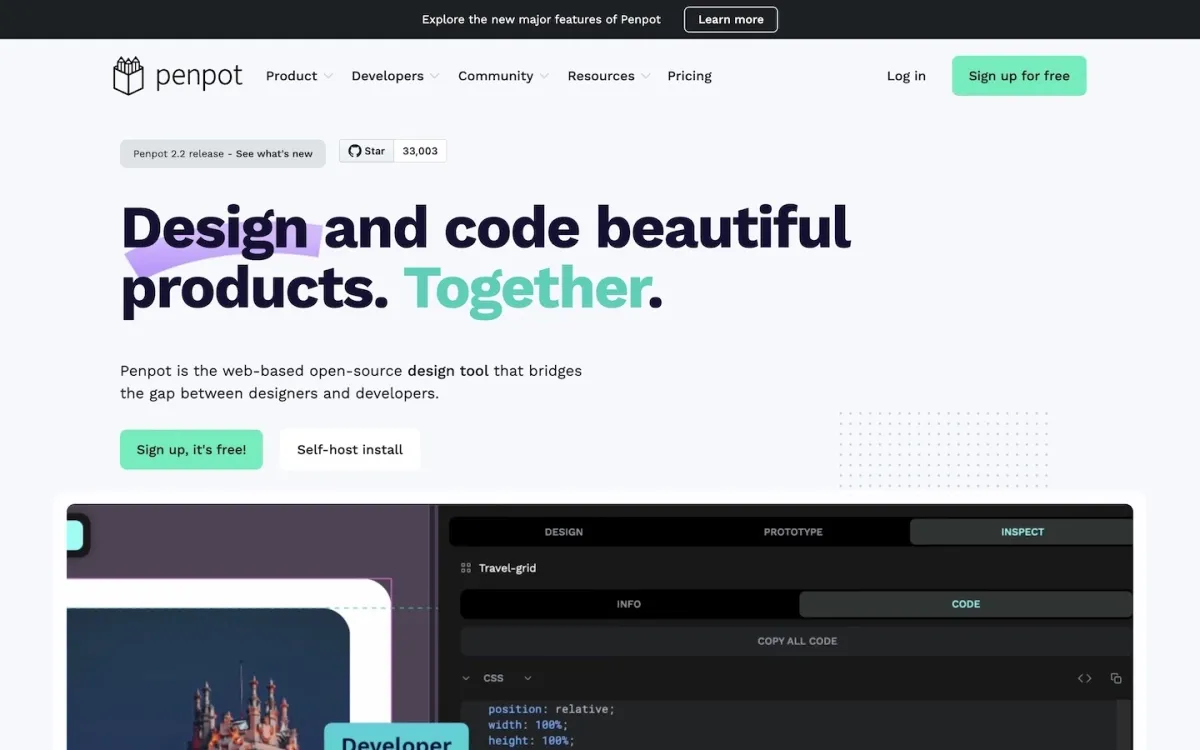
Penpot #4
Collaborative UI/UX design tool built for designers and developers to work seamlessly across teams

Penpot is a web-based, open-source design platform that allows users to create, prototype, and collaborate on user interfaces and user experiences in real-time. Aimed at design and development teams, Penpot offers essential features like vector editing, responsive design tools, and robust prototyping capabilities, making it a strong competitor to tools like Figma and Sketch but with the added advantage of being open-source and self-hostable.
- UI/UX Design Projects: Crafting wireframes, user interfaces, and interactive prototypes for websites and mobile apps.
- Product Design Sprints: Facilitating quick design iterations and collaborative feedback sessions for product teams.
- Design System Creation: Building reusable components and maintaining consistent styles across large projects.
- Developer Handoff: Exporting clean SVG and CSS code for developers, streamlining the design-to-code process.
- Open-Source Contributions: Collaborating on design elements for open-source software projects with a community-focused tool.
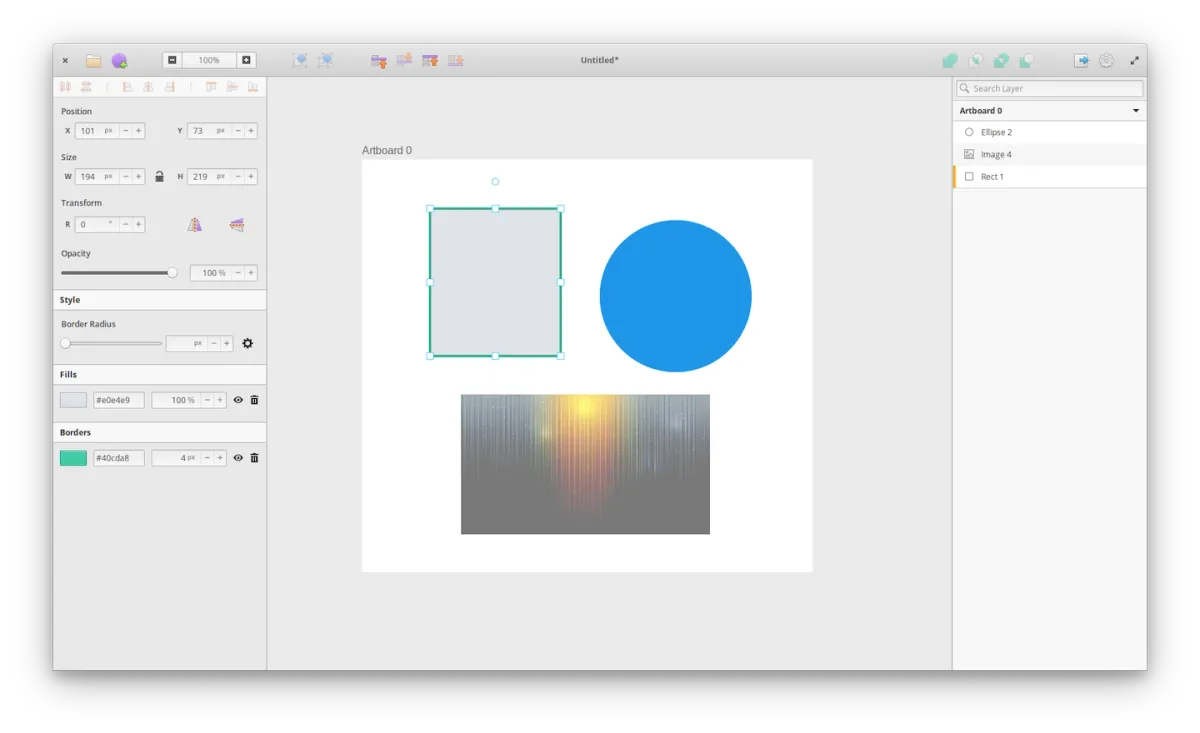
Akira #5
A native Linux application tailored for creating UI and UX designs efficiently, without relying on web-based tools

Akira is an open-source design application specifically built for Linux, offering a fast and intuitive interface for UI and UX designers. It enables users to create wireframes, prototypes, and visual designs with a focus on speed and simplicity, providing a native experience for designers who prefer to work on Linux-based systems.
- UI/UX Design on Linux: A perfect solution for designers who prefer or are required to work on Linux environments.
- Wireframing & Prototyping: Create fast wireframes and prototypes for web and mobile interfaces.
- Vector Graphic Design: Produce and edit vector assets directly within the app for scalable designs.
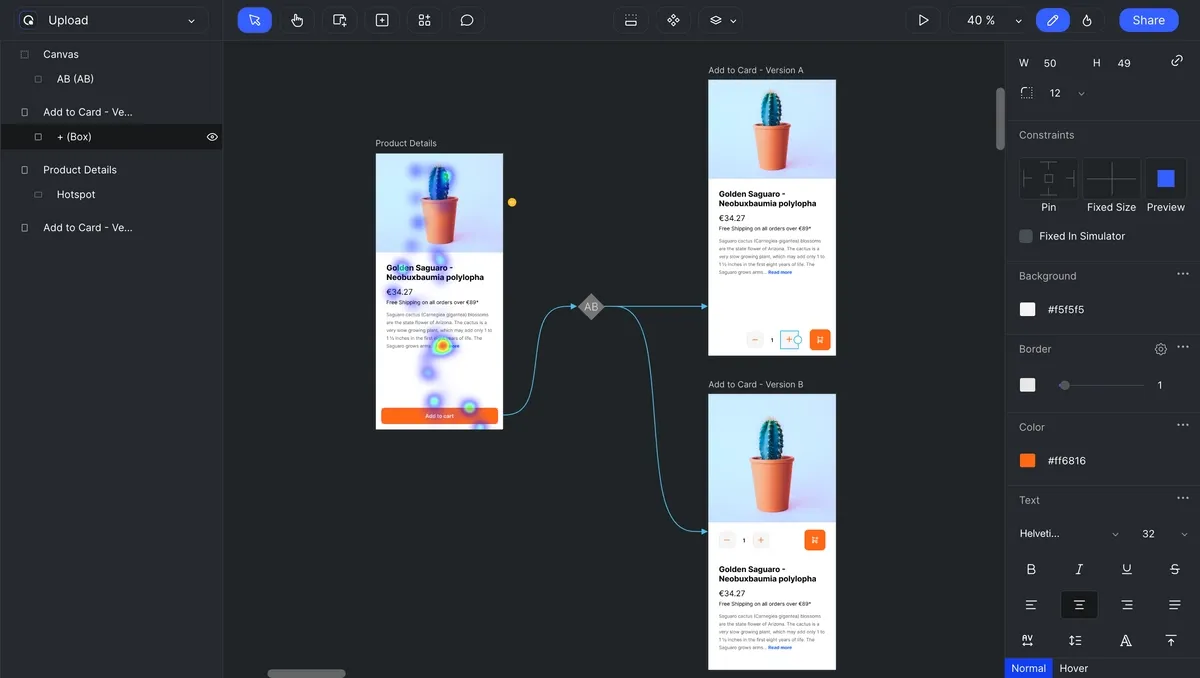
Quant-UX #6
A comprehensive platform for prototyping, user testing, and design iteration in one workflow

Quant-ux is a powerful tool that allows designers to create interactive prototypes and run usability tests seamlessly, all within the same platform. It supports real-time collaboration, giving users the ability to gather feedback and validate designs with actual users, streamlining the iteration process.
- UI/UX Design: Craft interactive, high-fidelity prototypes for web and mobile applications.
- Usability Testing: Test designs with real users to validate concepts and identify usability issues.
- Design Collaboration: Collaborate with teams in real-time to streamline the feedback and iteration process.
 Made by
Made by