7 Best Open-source UI/UX Design Tools
A curated list of open source only ui/ux design tools, ranked based on relevancy and feature completeness as a ui/ux design tool
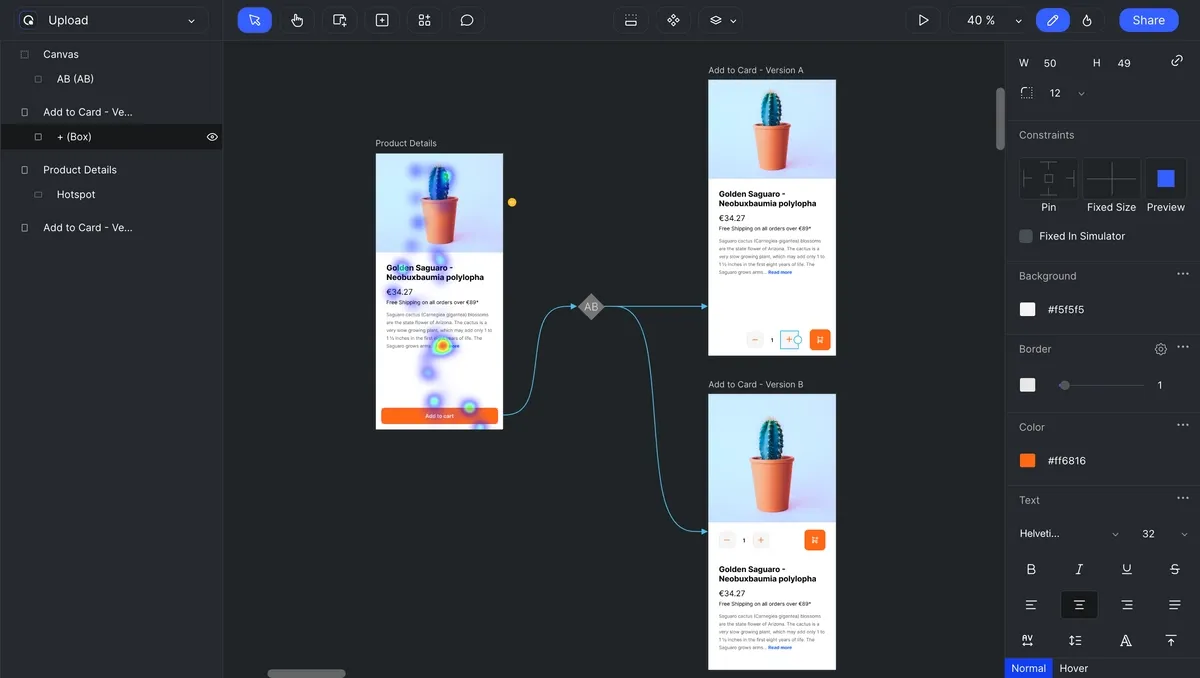
Penpot #1
Collaborative UI/UX design tool built for designers and developers to work seamlessly across teams

Penpot is a web-based, open-source design platform that allows users to create, prototype, and collaborate on user interfaces and user experiences in real-time. Aimed at design and development teams, Penpot offers essential features like vector editing, responsive design tools, and robust prototyping capabilities, making it a strong competitor to tools like Figma and Sketch but with the added advantage of being open-source and self-hostable.
- UI/UX Design Projects: Crafting wireframes, user interfaces, and interactive prototypes for websites and mobile apps.
- Product Design Sprints: Facilitating quick design iterations and collaborative feedback sessions for product teams.
- Design System Creation: Building reusable components and maintaining consistent styles across large projects.
- Developer Handoff: Exporting clean SVG and CSS code for developers, streamlining the design-to-code process.
- Open-Source Contributions: Collaborating on design elements for open-source software projects with a community-focused tool.
Quant-UX #2
A comprehensive platform for prototyping, user testing, and design iteration in one workflow

Quant-ux is a powerful tool that allows designers to create interactive prototypes and run usability tests seamlessly, all within the same platform. It supports real-time collaboration, giving users the ability to gather feedback and validate designs with actual users, streamlining the iteration process.
- UI/UX Design: Craft interactive, high-fidelity prototypes for web and mobile applications.
- Usability Testing: Test designs with real users to validate concepts and identify usability issues.
- Design Collaboration: Collaborate with teams in real-time to streamline the feedback and iteration process.
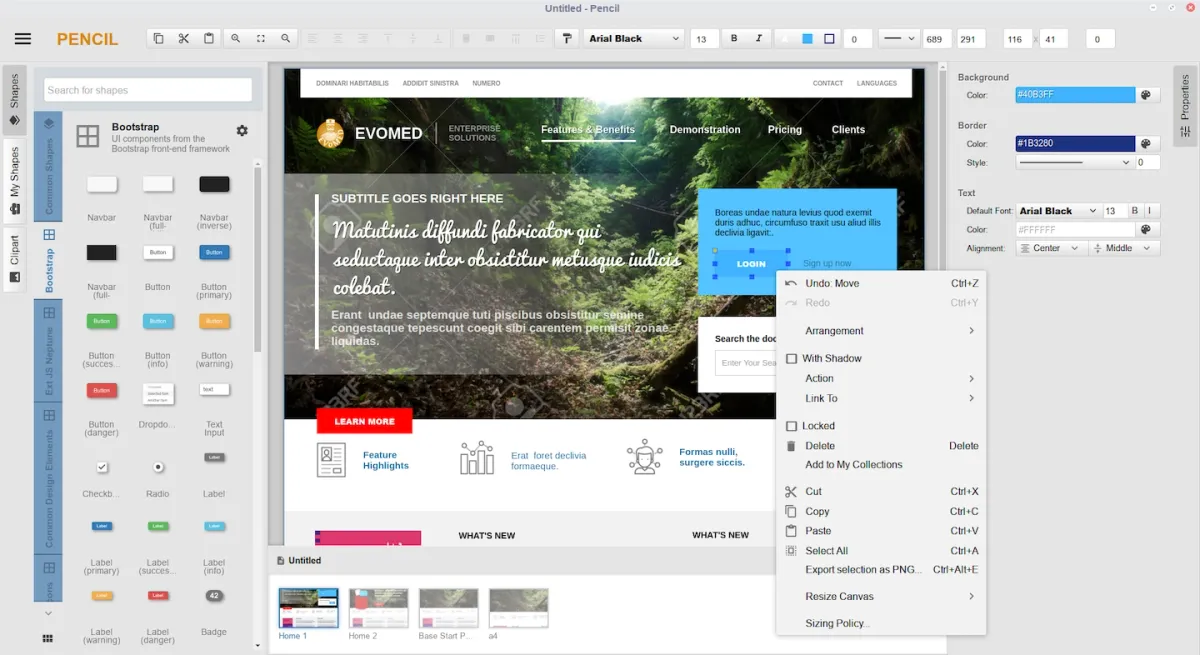
Pencil #3
A free, open-source tool for creating GUI prototypes and diagrams, suitable for designing apps, websites, and more.

Pencil is an easy-to-use, open-source tool for creating GUI prototypes and diagrams with drag-and-drop simplicity. It includes built-in stencils and templates for web and mobile interfaces, allowing users to quickly design and prototype without technical skills.
- UI and UX Prototyping: Ideal for creating low-fidelity prototypes and wireframes for web and mobile apps.
- Diagramming: Great for creating flowcharts, organizational charts, and other diagrams.
- Design Collaboration: Excellent for teams needing to share and review mockups quickly across formats.
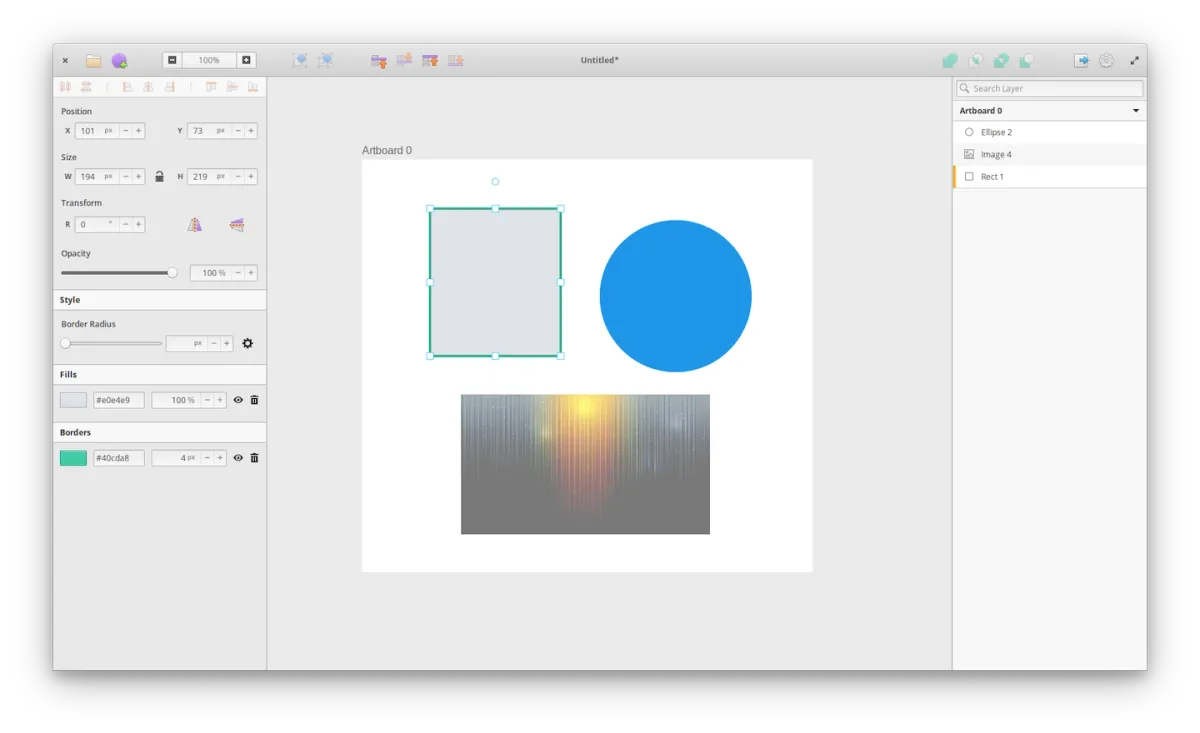
Akira #4
A native Linux application tailored for creating UI and UX designs efficiently, without relying on web-based tools

Akira is an open-source design application specifically built for Linux, offering a fast and intuitive interface for UI and UX designers. It enables users to create wireframes, prototypes, and visual designs with a focus on speed and simplicity, providing a native experience for designers who prefer to work on Linux-based systems.
- UI/UX Design on Linux: A perfect solution for designers who prefer or are required to work on Linux environments.
- Wireframing & Prototyping: Create fast wireframes and prototypes for web and mobile interfaces.
- Vector Graphic Design: Produce and edit vector assets directly within the app for scalable designs.
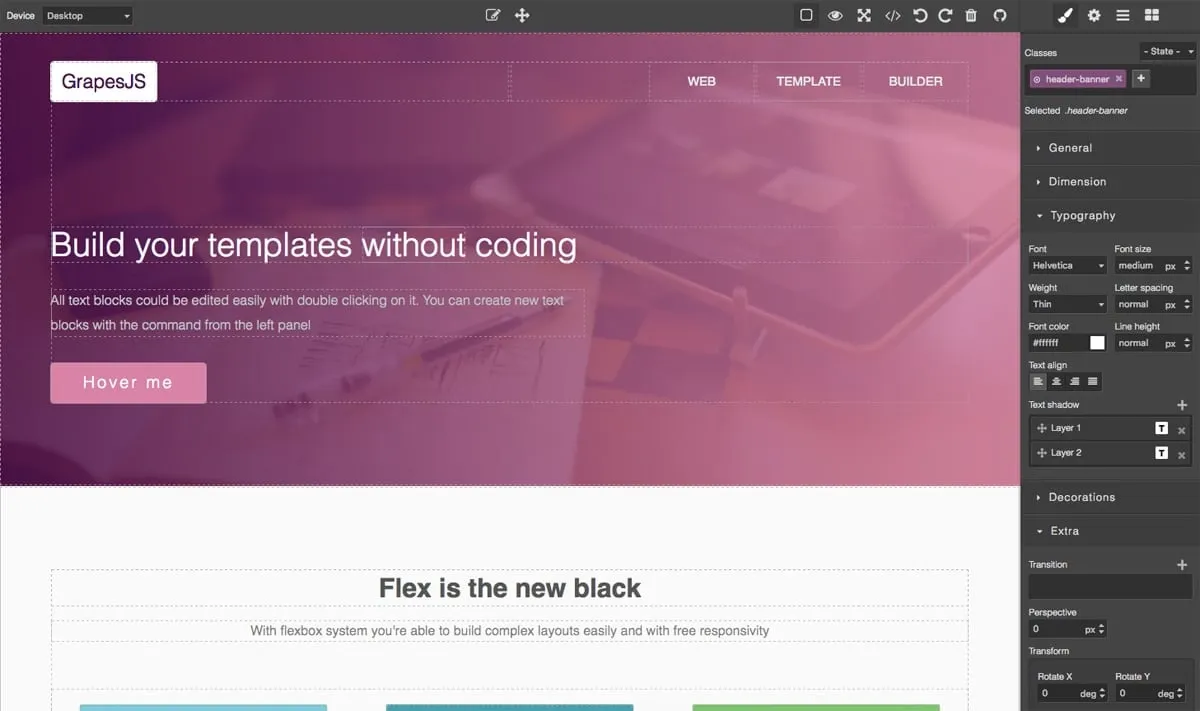
GrapesJS #5
A powerful, open-source framework for visually building HTML templates and web pages without coding.

GrapesJS is an open-source visual web builder that enables users to create responsive HTML templates and web pages using a drag-and-drop interface. It offers prebuilt blocks and components, allowing for fast design without the need for coding, while also providing clean HTML/CSS export for production use.
- Website Builders: Ideal for integrating into website-building platforms to offer visual page design capabilities.
- Email Template Creation: Great for designing email templates for marketing campaigns.
- Custom HTML/CSS Designs: Perfect for developers needing fast visual prototyping and code export.
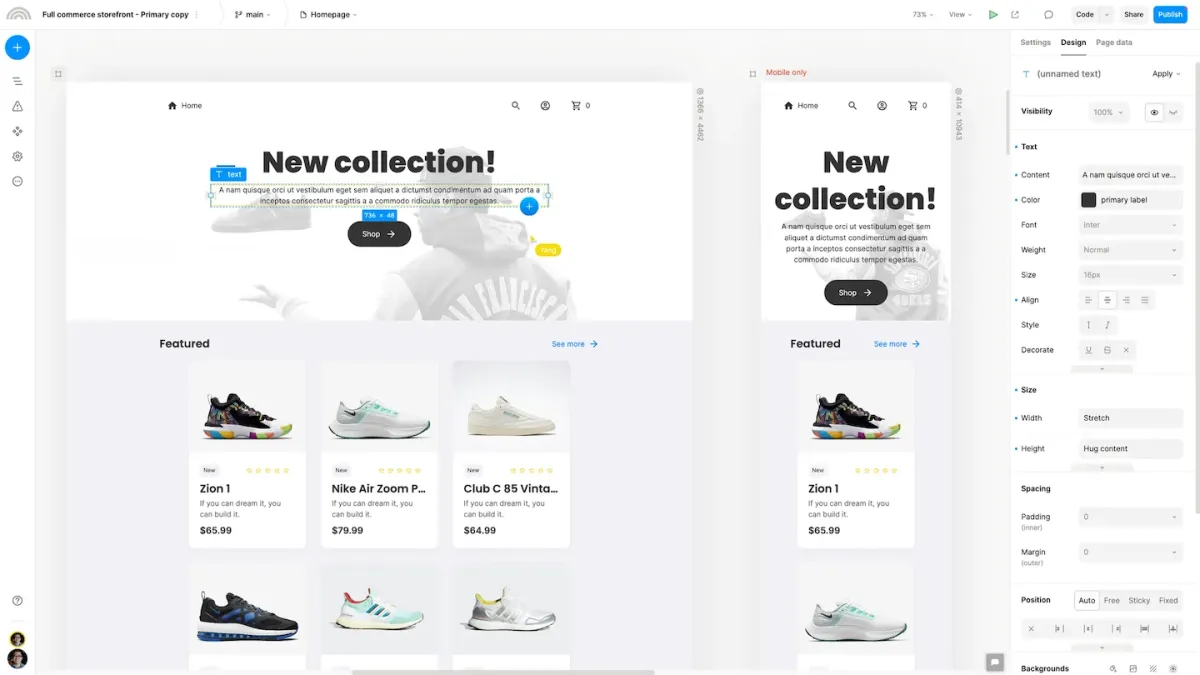
Plasmic #6
A no-code tool for visually designing production-ready web pages and applications, seamlessly integrating with various data source and existing database.

Plasmic is a no-code platform that allows designers and developers to create visually rich, production-ready web pages and components. It offers the ability to design interactively without writing code, while still allowing developers to export designs as React components or integrate directly with existing codebase. This flexibility makes it ideal for teams collaborating across design and development, bridging the gap between creativity and implementation.
- Website and App Design: Ideal for designing professional-grade web pages and apps visually.
- CMS-Driven Sites: Perfect for managing dynamic content using headless CMS integrations.
- Team Collaboration: Great for teams working on shared projects from design to deployment.
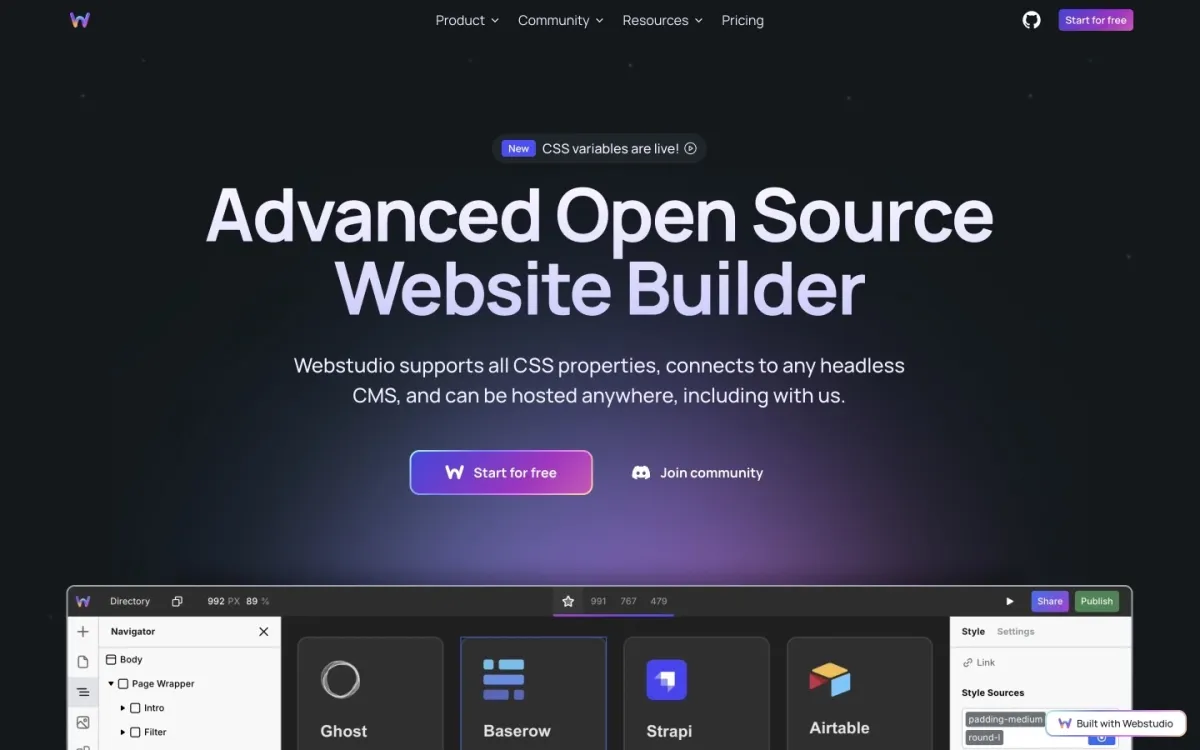
Webstudio #7
A no-code platform for creating visually rich, responsive websites, enabling detailed styling and layout control without writing any code.

 Made by
Made by